Russian — Code Spell Checker
Street Side Software
Russian — Code Spell Checker
Russian dictionary extension for VS Code.
Imports the Russian spell checking dictionary for Code Spell Checker.
Installation
After this extension is installed, it is necessary to tell the spell checker to use it.
Enable Dictionary
Commands (use F1 or View -> Command Palette. ):
- Enable Russian Spell Checker Dictionary
- Enable Russian Spell Checker Dictionary in Workspace
Disable Dictionary
Commands (use F1 or View -> Command Palette. ):
- Disable Russian Spell Checker Dictionary
- Disable Russian Spell Checker Dictionary in Workspace
Manual Settings
This is done with the language setting.
Adding ru to the cSpell.language setting, will enable the Russian dictionary. Example using both English and Russian dictionaries:
Requirements
This extension will automatically include Code Spell Checker extension.
C# Разработка
Блог о создании приложений на платформе .NET Framework
14 ноября 2017 г.
Проверки орфографии русского языка в Visual Studio 2013/2015/2017.
Проверка орфографии, как способ упростить жизнь программисту.
Поэтому для меня остро встал вопрос: Как же осуществить проверку орфографии в Visual Studio?
Далее я покажу, как выглядят проверки правописания.
Демонстрация работы.
Установка и настройка.
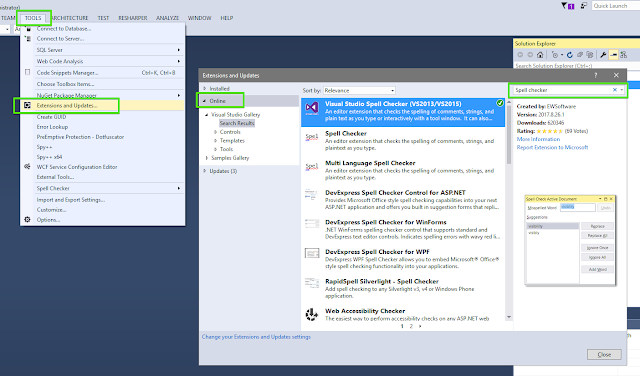
Заходим Tools > «Extentions and Updates» > Online в поле поиска указываем «Spell checker» и ставим расширение от EWSoftware.
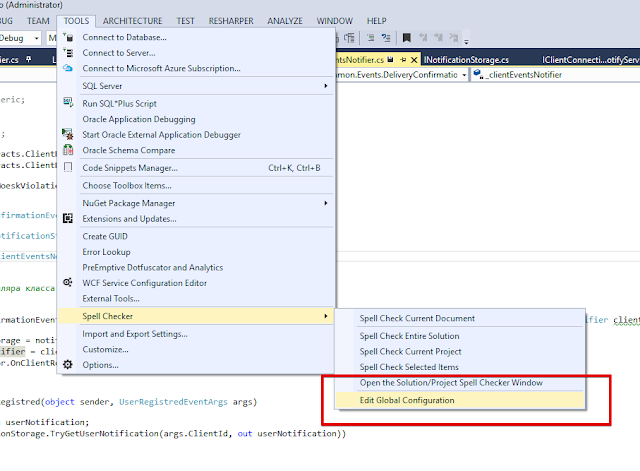
После установки надо выбрать используемые словари, для этого идём в Tools > «Spell Checker» > «Edit Global Configuration»
Выбираем «Dictionary Settings» и в случае, если у вас по каким то причинам отсутствуют нужные словари добавляем их из списка.
После этого, проверка ошибок должна обязательно работать!
7 плагинов к Visual Studio Code для техписа
В борьбе с некоторыми неприятными особенностями редактора Sublime Text я открыл для себя Visual Studio Code. Это бесплатный и кроссплатформенный текстовый редактор от Microsoft с высокой производительностью и хорошим функционалом. Прежде всего из-за плагинов, расширяющих исходные возможности IDE-редактора.
На выходных я как раз хорошенько порылся в расширениях, чтобы установить нужные для моей работы технического писателя. К слову, эта подборка будет полезна всем, кто часто пишет тексты в разметке Markdown.
7 плагинов к Visual Studio Code для техписа
1. Markdown — markdownlint
Для документации Эрливидео я работаю с разметкой Markdown, так что первым делом ставим плагин markdownlint, который добавляет подсветку и проверку синтаксиса.
2. Markdown Preview Github Styling
Плагин, расширяющий предварительный просмотр кода в соответствии с стилем GitHub.
3. Markdown PDF
Плагин конвертирует файл с Markdown в pdf, html, png или jpeg. Полезно, когда надо сохранить часть кода для показа или публикации.
4. Code Spell Checker
Плагин для проверки орфографии в коде. Дополнительно сразу качаем и устанавливаем поддержку русского языка и включаем её в настройках .
5. Git Lens
GitLens помогает визуализировать информацию о истории кода в Git и многое другое.
6. Bracket Pair Colorizer
Плагин, который отвечает на вопрос «Какая открывающая скобка закрывает участок кода?»
На практике это значит, что открывающая и закрывающая скобки выделены одним цветом.
7. HTML Boilerplate
Плагин упрощает работу с HTML файлами, избавляя от необходимости прописывать теги head и body вручную. Просто набираете в пустом файле html, нажимаете на Tab, и VS Code сам сгенерирует шаблон вашего документа.
8. Темы
Для VS Code разработали уже много отличнейших тем на любой вкус и цвет. Собрал 5 самых интересных. У меня установлен Framer Syntax — на чёрном фоне белый текст, а элементы разметки синим и зелёным. Очень контрастно.
Читайте анонсы и посты целиком в ЖЖ, Medium, Голосе и Яндекс.Дзен!
Поддержите мой блог финансово. Все донаты пойдут на оплату хостинга и развитие сайта!
партнёры блога
telegram
Реклама
Последние
Рубрики
СЧЕТЧИКИ
РЕКЛАМА И ДОНАТЫ
Социальные сети
©2016-2021 Блог Евгения Левашова. Самое интересное и полезное из мира ИТ. Windows 10, Linux, Android и iOS. Обзоры программ и веб-сервисов. Статьи о мотивации и продуктивности.
Использование материалов разрешается с активной ссылкой на levashove.ru.
Данный блог является личным дневником, содержащим частные мнения автора. В соответствии со статьей 29 Конституции РФ, каждый человек может иметь собственную точку зрения относительно его текстового, графического, аудио и видео наполнения, равно как и высказывать ее в любом формате. Блог не имеет лицензии Министерства культуры и массовых коммуникаций РФ и не является СМИ, а, следовательно, автор не гарантирует предоставления достоверной, не предвзятой и осмысленной информации. Сведения, содержащиеся в этом блоге не имеют никакого юридического смысла и не могут быть использованы в процессе судебного разбирательства. Автор блога не несёт ответственности за содержание комментариев к его записям.
http://www.devowl.net/2017/11/visual-studio-spell-check-for-strings-and-comments.html
http://levashove.ru/7-plaginov-k-visual-studio-code-dlya-tehpisa/